کد قالبم که قالب اصلیش قالب 30 عرفان هستش، یسری تغییراتی توش ایجاد کردم که کدش رو این پایین میزارم^^
Html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd"><html><head>
<link href="https://sevdafjsh.neocities.org/img/22c8f4d0274777158ed61b4712e2dd44%201.png" rel="shortcut icon">
<head:meta></head:meta>
<meta content="width=device-width, initial-scale=1, maximum-scale=2" name="viewport">
<head:script></head:script>
<head:style></head:style>
</head>
<body>
<div class="header">
<div class="mainprofile">
<img class="mainproilemark" src="https://sevdafjsh.neocities.org/gif/683541cjpikmph1c.gif" alt="image">
<img class="mainproilepic" src="https://sevdafjsh.neocities.org/img/22c8f4d0274777158ed61b4712e2dd44.jpg" alt="image"></div>
<p>woody</p>
</div>
<div class="menu-back">
<div class="menu">
<box:menu>
<ul>
<view:menu>
<li><a href="(*menu_item_link*)" class="(*menu_item_selected*)">(*menu_item_title*)</a></li>
</view:menu>
</ul>
</box:menu>
</div>
</div>
<div id="wrp">
<div class="main-block">
<div class="block-post">
<box:post_detail>
<div class="post">
<div class="post-title-back">
<div class="post-title">
<h2><a href="(*post_link*)">(*post_title*)</a></h2>
</div>
</div>
<div class="post-matn">
(*post_full_content*)
</div>
<!-- Gallery Modal -->
<div id="galleryModal" class="modal">
<span class="close">×</span>
<div class="modal-flex-container">
<a class="prev gallery-nav">❯</a>
<img class="modal-content" id="galleryImage">
<a class="next gallery-nav">❮</a>
</div>
<div id="caption"></div>
<a id="downloadButton" class="download-btn" download="">️ Download</a>
</div>
<div class="post-detail">
<div class="post-detail-right">
<ul>
<check:if post_author>
<li><span class="post-author"><i class="avatar-author"><img src="(*post_author_avatar*)"></i> (*post_author*)</span></li>
</check:if>
<check:if post_date>
<li>
<span class="post_date">
<i class="fa fa-calendar-o fa-lg"></i> (*post_date format="%Y/%n/%e"*)
</span>
</li>
</check:if>
</ul>
</div>
<div class="post-detail-left">
<ul>
<li>
<box:post_rating>
<span class="rate-box (*user_rated*)">
<span class="rate-button-box rate-up (*user_rated_up*)">
<a class="rate-button" href="(*rate_up_link*)" rel="nofollow" title="like">(*up_rates*) <i class="fa fa-heart-o fa-lg"></i></a>
</span>
</span>
</box:post_rating>
</li>
<check:if post_has_comments_section>
<li>
<a href="(*post_link*)#comments">(*post_comment_count*) <i class="fa fa-comments-o fa-lg"></i></a>
</li>
</check:if>
</ul>
</div>
</div>
</div>
<box:post_tags>
<div class="post-tags">
<div class="tag-back">
<div class="post-tags-title">
کلمات کلیدی :
</div>
<view:post_tags>
<span class="tagss">
<a href="(*tag_link*)" class="(*tag_selected*)">(*tag_name*)</a>
</span>
</view:post_tags>
</div>
</div>
</box:post_tags>
<box:post_comments>
<a name="comments"></a>
<div class="comment-count-box">
<a class="comment_count" href="(*post_link*)#comments">لـــب بگشــــا ((*post_comment_count*))</a>
</div>
<view:post_comments>
<a name="comment-(*comment_id*)"></a>
<div class="cm-main">
<div class="cm-avatar">
<img class="markavatar" src="https://sevdafjsh.neocities.org/gif/683541cjpikmph1c.gif">
<img class="cm-av" src="(*comment_avatar*)">
</div>
<div class="cm-body">
<div class="comment-details">
<span class="cm-date"><a href="(*comment_link*)">(*comment_date format="%Y/%n/%e , %H:%M"*)</a></span>
<span class="cm-name">(*comment_fullname*)
<check:if comment_website>
<a href="(*comment_website*)" target="_blank">
<i class="fa fa-external-link fa-lg"></i>
</a>
</check:if>
</span>
</div>
<div class="comment-matn">(*comment_body*)</div>
<check:if comment_reply>
<div class="cm-reply-main">
<div class="reply-av">
<img src="(*post_author_avatar*)" class="replyavatar">
<img src="https://s25.picofile.com/file/8455145184/8c499eda.gif" class="markreplyavatar">
</div>
<div class="comment-reply">
(*comment_reply*)
</div>
</div>
</check:if>
</div>
</div>
</view:post_comments>
<check:if comment_add_form>
<a name="send_comment"></a>
<div class="comment-add-form">(*comment_add_form*)</div>
</check:if>
</box:post_comments>
</box:post_detail>
<box:page_detail>
<div class="post">
<div class="post-title-back">
<div class="post-title">
<h2><a href="(*page_link*)">(*page_title*)</a></h2>
</div>
</div>
<div class="post-matn">
(*page_content*)
</div>
</div>
<box:page_comments>
<a name="comments"></a>
<div class="comment-count-box">
<a class="comment_count" href="(*page_link*)#comments">سخنان ((*page_comment_count*))</a>
</div>
<view:page_comments>
<a name="comment-(*comment_id*)"></a>
<div class="cm-main">
<div class="cm-avatar">
<img class="cm-av" src="(*comment_avatar*)">
</div>
<div class="cm-body">
<div class="comment-details">
<span class="cm-date"><a href="(*comment_link*)">(*comment_date format="%Y/%n/%e %H:%M"*)</a></span>
<span class="cm-name">(*comment_fullname*)
<check:if comment_website>
<a href="(*comment_website*)" target="_blank">
<i class="fa fa-external-link fa-lg"></i>
</a>
</check:if>
</span>
</div>
<div id="maincmsticker" class="comment-matn">(*comment_body*)</div>
<check:if comment_reply>
<div id="maincmsticker" class="cm-reply-main">
<div class="comment-reply-page">
(*comment_reply*)
</div>
</div>
</check:if>
</div>
</div>
</view:page_comments>
</box:page_comments>
<check:if comment_add_form>
<a name="send_comment"></a>
<div class="comment-add-form">(*comment_add_form*)</div>
</check:if>
</box:page_detail>
<box:post_list>
<div class="block-post-list">
<view:post_list>
<div class="post">
<div class="post-title-back">
<div class="post-title">
<h2><a href="(*post_link*)">(*post_title*)</a></h2>
</div>
</div>
<div class="post-matn">
(*post_summary*)
</div>
<div class="post-detail">
<div class="post-detail-right">
<ul>
<check:if post_author>
<li><span class="post-author"><i class="avatar-author"><img src="(*post_author_avatar*)"></i> (*post_author*)</span></li>
</check:if>
<check:if post_date>
<li>
<span class="post_date">
<i class="fa fa-calendar-o fa-lg"></i> (*post_date format="%Y/%n/%e"*)
</span>
</li>
</check:if>
<check:if post_has_read_more>
<li><span><a href="(*post_link*)">بیشتر..</a></span></li>
</check:if>
</ul>
</div>
<div class="post-detail-left">
<ul>
<li>
<box:post_rating>
<span class="rate-box (*user_rated*)">
<span class="rate-button-box rate-up (*user_rated_up*)">
<a class="rate-button" href="(*rate_up_link*)" rel="nofollow" title="like">(*up_rates*) <i class="fa fa-heart-o fa-lg"></i></a>
</span>
</span>
</box:post_rating>
</li>
<check:if post_has_comments_section>
<li>
<a href="(*post_link*)#comments">(*post_comment_count*) <i class="fa fa-comments-o fa-lg"></i></a>
</li>
</check:if>
</ul>
</div>
</div>
</div>
</view:post_list>
</div>
</box:post_list>
<box:pagination>
<div class="pagingation">
<check:if page_first>
<a href="(*page_first*)" class="pagefirst"><i class="fa fa-angle-double-right fa-lg"></i></a>
</check:if>
<check:if page_prev>
<a href="(*page_prev*)" class="pagePrev"><i class="fa fa-angle-right fa-lg"></i></a>
</check:if>
<div class="pagesList">
<view:pages spec="3,2,2,2,3,2">
<check:if page_num>
<a href="(*page_link*)" class="(*page_current*)">(*page_num*)</a>
</check:if>
<check:if not page_num>
<span class="spacer">. . .</span>
</check:if>
</view:pages>
</div>
<check:if page_next>
<a href="(*page_next*)" class="pageNext"><i class="fa fa-angle-left fa-lg"></i></a>
</check:if>
<check:if page_last>
<a href="(*page_last*)" class="pagelast"><i class="fa fa-angle-double-left fa-lg"></i></a>
</check:if>
</div>
</box:pagination>
</div>
<div class="left">
<box:blog_info>
<div class="left-back">
<div class="about-me">
<check:if blog_image>
<img class="blog-image" src="(*blog_image*)">
</check:if>
<check:if blog_description>
<div class="description-web"> <img src="https://sevdafjsh.neocities.org/img/Profile.png" id="desimg"><br>
(*blog_description*)
<br>
</div>
</check:if>
</div>
</div>
</box:blog_info>
(*follow_box*)
<box:stat>
<div class="left-back">
<div class="title-left">
اطلاعـــات محرمــانه
</div>
<div class="left-input">
<ul>
<view:stat>
<li>
<div class="stat-back">
<span class="stat-title">(*stat_title*)</span>
<span class="stat-value">(*stat_value*)</span>
</div>
</li>
</view:stat>
</ul>
</div>
</div>
</box:stat>
<box:tag_cloud>
<div class="left-back">
<div class="title-left">
کلمات کلیدی
</div>
<div class="left-input">
<view:tag_cloud>
<span class="tagss">
<a href="(*tag_link*)" class="(*tag_selected*)">(*tag_name*)</a>
</span>
</view:tag_cloud>
</div>
</div>
</box:tag_cloud>
<box:recent_comments max="7">
<div class="left-back">
<div class="title-left">
سخنان
</div>
<div class="left-input">
<view:recent_comments>
<div class="recent-comment">
<img class="recent-comment-av-img" src="(*comment_avatar*)">
<a href="(*comment_link*)"><div class="cm-matnn">
<span>(*comment_body_text max="50"*)</span><br>
</div></a>
</div>
</view:recent_comments>
</div>
</div>
</box:recent_comments>
<box:recent_posts>
<div class="left-back">
<div class="title-left">
آخرین..؟
</div>
<div class="left-input">
<ul>
<view:recent_posts>
<li>
<a href="(*post_link*)" class="(*post_selected*)"><div class="rate--post"><i class="recently-post-icon"></i> (*post_title*)</div></a>
</li>
</view:recent_posts>
</ul>
</div>
</div>
</box:recent_posts>
<box:post_list flag="mobile">
<div class="left-back">
<div class="title-left">
حرف
</div>
<div class="left-input">
<ul>
<view:post_list>
<li>
<a href="(*post_link*)" class="(*post_selected*)"><div class="rate--post"><i class="fa fa-angle-left fa-lg"></i> (*post_title*)</div></a>
</li>
</view:post_list>
</ul>
</div>
</div>
</box:post_list>
<box:popular_posts>
<div class="left-back">
<div class="title-left">
خوشش اومده!
</div>
<div class="left-input">
<ul>
<view:popular_posts>
<li>
<a href="(*post_link*)" class="(*post_selected*)"><div class="rate--post"><i class="popularcm-icon"></i> (*post_title*)</div></a>
</li>
</view:popular_posts>
</ul>
</div>
</div>
</box:popular_posts>
<box:most_visited_posts>
<div class="left-back">
<div class="title-left">
خوشـت اومده؟
</div>
<div class="left-input">
<ul>
<view:most_visited_posts>
<li>
<a href="(*post_link*)" class="(*post_selected*)"><div class="rate--post"><i class="viewcm-icon"></i> (*post_title*)</div></a>
</li>
</view:most_visited_posts>
</ul>
</div>
</div>
</box:most_visited_posts>
<box:most_commented_posts>
<div class="left-back">
<div class="title-left">
شایــد خوشت اومد؟
</div>
<div class="left-input">
<ul>
<view:most_commented_posts>
<li>
<a href="(*post_link*)" class="(*post_selected*)"><div class="rate--post"><i class="mostcm-icon"></i> (*post_title*)</div></a>
</li>
</view:most_commented_posts>
</ul>
</div>
</div>
</box:most_commented_posts>
<box:archive>
<div class="left-back">
<div class="title-left">
تاریخچـــه
</div>
<div class="left-input">
<div class="archive">
<ul>
<view:archive>
<li>
<a href="(*link_url*)" class="(*archive_selected*)"><div class="rate--post"><i class="archive-icon"></i> (*link_name*) ( (*link_count*) )</div></a>
</li>
</view:archive>
</ul>
</div>
</div>
</div>
</box:archive>
<box:authors>
<div class="left-back">
<div class="title-left">
کیه؟
</div>
<div class="left-input">
<ul>
<view:authors>
<li>
<a href="(*author_link*)" class="(*author_selected*)"><div class="rate--post"><i class="auther-icon"></i> (*author_name*) ( (*author_post_count*) )</div></a>
</li>
</view:authors>
</ul>
</div>
</div>
</box:authors>
<box:categories>
<div class="left-back">
<div class="title-left">
شاخـــه ها
</div>
<div class="left-input">
<ul>
<view:categories>
<li>
<a href="(*category_link*)" class="(*category_selected*)"><div class="rate--post"><i class="category-icon"></i> (*category_name*) ((*category_post_count*))</div></a>
</li>
<check:if category_children>
<div class="category-children">
<view:category_children></view:category_children>
</div>
</check:if>
</view:categories>
</ul>
</div>
</div>
</box:categories>
<box:links>
<div class="left-back">
<div class="title-left">
زیبـــایی های بیـان
</div>
<div class="left-input">
<ul>
<view:links>
<li>
<a href="(*link_url*)" alt="(*link_alt*)" target="_blank"><div class=" favpost"><i class="peyvand"></i> (*link_name*)</div></a>
</li>
</view:links>
</ul>
</div>
</div>
</box:links>
<box:daily_links>
<div class="left-back">
<div class="title-left">
سیو مسیج
</div>
<div class="left-input">
<ul>
<view:daily_links>
<li>
<a href="(*link_url*)" alt="(*link_alt*)" target="_blank"><div class=" favpost"><i class="savemsg"></i> (*link_name*)</div></a>
</li>
</view:daily_links>
</ul>
</div>
</div>
</box:daily_links>
</div>
</div><!--main-block-->
<!--Foooter-->
<div class="fotter">
Designed By
<a class="erfan" href="http://erfanwd.blog.ir/" target="_blank">Erfan</a> update with <a class="erfan" href="http://woodypurple.blog.ir/" target="_blank">woody</a>
<span class="bayan">
Powered by
<a href="http://bayan.ir">Bayan</a>
</span>
</div>
<!--Foooter-->
</div>
<!--wrp-->
<script src="https://sevdafjsh.neocities.org/JS/gallery.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/stickerswoody.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/replaceImage.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/musicplayer2.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/musicbox.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/videoplayer.js"></script>
</body></html>
Css
@font-face {
font-family: "Mikhak";
src: url('https://sevdafjsh.neocities.org/Font/Mikhak-DS1-Light.woff2') format('woff2');
font-style: normal;
font-weight: 100;
}
@font-face {
font-family: "Mikhak";
src: url('https://sevdafjsh.neocities.org/Font/Mikhak-DS1-Regular.woff2') format('woff2');
font-style: normal;
font-weight: 200;
}
@font-face {
font-family: "Mikhak";
src: url('https://sevdafjsh.neocities.org/Font/Mikhak-DS1-Medium.woff2') format('woff2');
font-style: normal;
font-weight: 400;
}
@font-face {
font-family: "Mikhak";
src: url('https://sevdafjsh.neocities.org/Font/Mikhak-DS1-SemiBold.woff2') format('woff2');
font-style: normal;
font-weight: 500;
}
@font-face {
font-family: "Mikhak";
src: url('https://sevdafjsh.neocities.org/Font/Mikhak-DS1-Bold.woff2') format('woff2');
font-style: normal;
font-weight: 600;
}
@font-face {
font-family: "Mikhak";
src: url('https://sevdafjsh.neocities.org/Font/Mikhak-DS1-ExtraBold.woff2') format('woff2');
font-style: normal;
font-weight: 700;
}
@font-face {
font-family:'FontAwesome';
src:url('//bayanbox.ir/download/3376674101209512198/fontawesome-webfont.eot');
src:url('//bayanbox.ir/download/3376674101209512198/fontawesome-webfont.eot?#') format('embedded-opentype'),
url('//bayanbox.ir/download/563157643849148443/fontawesome-webfont.woff') format('woff'),
url('//bayanbox.ir/download/7290627479469205398/fontawesome-webfont.ttf') format('truetype');
font-style:normal;
font-weight:normal;
}
@font-face {
font-family: "IRANSans";
src: url('https://bayanbox.ir/download/3490988968184014182/IRANSansDN-Bold-ClubEdits.woff2') format('woff2');
font-weight: normal;
}
@font-face {
font-family: "IRANSans";
src: url('https://bayanbox.ir/download/3490988968184014182/IRANSansDN-Bold-ClubEdits.woff2') format('woff2');
font-weight: bold;
}
@font-face {
font-family: "Tanha";
src: url('https://bayanbox.ir/download/1514289123845385912/Tanha.woff') format('woff');
font-weight: normal;
}
@font-face {
font-family: "Tanha";
src: url('https://bayanbox.ir/download/1514289123845385912/Tanha.woff') format('woff');
font-weight: bold;
}
@font-face {
font-family: 'cabinregular';
src: url('https://bayanbox.ir/download/3075954664265006211/Cabin-Regular-webfont.woff2') format('woff2'),
url('https://bayanbox.ir/download/6816660069604746986/cabin-variablefont-wdthwght-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
::selection {
background-color: #b4d2da; /* Background color of the selected text */
color: #FFFFFF; /* Text color of the selected text */
}
/* For Firefox */
::-moz-selection {
background-color: #b4d2da; /* Background color of the selected text */
color: #FFFFFF; /* Text color of the selected text */
}
.spoiler {
color: #fff;
}
.spoiler::selection {
background-color: #f00;
color: #fff;
}
video {
position: relative;
text-align: center;
border: 1px solid rgb(0 0 0 / 19%);
border-radius: 10px;
box-shadow: 8px 8px 0px 0px rgb(29 29 29 / 16%);
width: 80%;
}
/*--body--*/
body a{
text-decoration: none;
}
body {
font-family: "Mikhak", "Tanha";
background: #1D1D1D;
background-size: 4px 4px;
}
h1,h2,h3,h4,h5,h6 {
}
/*--wrp--*/
#wrp {
width: 1000px;
margin: auto;
animation: fadeIn 0.5s;
}
/*--header--*/
.header {
display: flex;
flex-direction: column;
align-items: center;
background: #1D1D1D;
background-size: cover;
padding: 40px 25px;
line-height: 1.8em;
text-align: center;
animation: fadeIn 0.5s;
}
.header a{
font-family: "Mikhak", "Poppins", sans-serif;
font-size: 13px;
font-style: normal;
color: #b4d2da;
display: inline-block;
transition: all .3s ease;
}
.header a:hover {
color: #FFDED7;
filter: blur(0.75px);
letter-spacing:1.5px;
font-style: italic;
}
.header p{
font-family: "Mikhak", "Poppins", sans-serif;
font-weight: 400;
font-style: italic;
color: #aaa;
}
.mainprofile {
position: relative;
width: 150px;
}
.mainproilemark{
position: absolute;
width: 38px;
height: auto;
top: -12px;
right: 26px;
}
.mainproilepic {
width: 80px;
border-radius: 100%;
}
/*--menu--*/
.menu-back {
background: #1D1D1D;
box-shadow: 0px 1px 15px #14141414;
padding: 7px 6px;
margin-bottom: 15px;
animation: fadeIn 0.5s;
}
.menu {
display: flex;
justify-content: center;
align-items: center;
width: 1000px;
margin: auto;
}
.menu ul {
list-style: none;
padding: 0;
margin: 0;
}
.menu li {
list-style: none;
padding: 0px;
margin: 0px;
display: inline-block;
}
.menu li:after {
content: "|";
color: #b4d2da;
}
.menu li:last-child:after {
content: "";
}
.menu a{
padding: 4px 10px;
margin: 0px 2px;
color: #BCD1E3;
border-radius: 12px;
}
.menu a:hover{
color: #ffffff;
transition-duration: .5s;
}
/*--all-block--*/
.main-block {
}
.block-post {
margin-bottom: 10px;
width: 715px;
float: right;
}
/*--post--*/
.post {
background: #FFFFFF;
color: #757575;
margin-bottom: 15px;
box-shadow: 0px 0px 10px #1414141c;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 30px;
}
.post a{
color: #b5b5b5;
}
.post a:hover {
color: #cccccc;
}
.post img{
max-width: 100%;
}
.post-title {
background: #fff;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
padding: 10px 20px 10px 10px;
}
.post-title h2 {
font-weight: 600;
font-size: 20px;
margin: 0;
}
.post-title a{
color: #8c8c8c;
}
.post-title a:hover{
color: #666666;
transition-duration: .3s;
}
.post-matn {
padding-left: 35px;
padding-right: 35px;
padding-bottom: 30px;
padding-top:30px
line-height: 1;
}
.post-matn p a{
color: #FDBFB2;
display: inline-block;
transition: all .3s ease;
}
.post-matn p a:hover {
color: #FFDED7;
filter: blur(0.75px);
letter-spacing:1.5px;
font-style: italic;
transform: translateY(-10%);
}
.post-matn p {
line-height: 1.7;
}
/*--post-detail--*/
.post-detail {
display: flex;
flex-direction: row;
align-items: center;
padding: 2px 5px;
background: #b4d2da;
color: #636363;
overflow: auto;
border-radius: 50px;
}
.post-detail ul{
list-style: none;
padding: 0;
margin: 0;
}
.post-detail li{
list-style: none;
padding: 4px 0px;
margin: 0;
display: inline-block;
}
.post-detail-right {
margin: 5px;
font-size: 15px;
float: right;
color: #fff;
}
.post-detail-left {
margin-right: auto;
margin-left: 10px
}
.avatar-author img {
border-radius: 100%;
width: 30px;
}
.post-detail li:after {
content: "|";
color: #fff;
padding: 0px 4px;
}
.post-detail li:last-child:after {
content: "";
padding: 0;
}
.post-detail a{
color: #ffffff;
}
.post-detail a:hover {
color: #d3e8fd;
transition-duration: .3s;
}
.post-author{
color: #fff;
cursor: default;
}
.post-author i{
padding-left: 3px;
}
.post_date {
cursor: default;
}
.post_date i{
padding-left: 3px;
}
.post-tags {
background: #FFFFFF;
box-shadow: 0px 0px 10px #1414141c;
padding: 5px;
border-radius: 20px;
}
.post-tags-title {
border-radius:30px;
color: #a1a1a1;
background: #fff;
padding: 6px 10px;
margin-bottom: 4px;
}
/*----comment-----*/
.comment-count-box {
text-align: center;
margin-top: 10px;
padding: 8px 0px;
background: #FFFFFF;
box-shadow: 0px 0px 10px #1414141c;
border-radius: 20px;
margin-bottom: 30px;
}
.fldcontent textarea{
border: 1px solid #454545;
}
.comment-count-box a{
color: #757575;
font-size: 20px;
}
.cm-body {
border-radius: 20px;
background: #FFFFFF;
box-shadow: 0px 1px 2px #141414;
margin-right: 56px;
padding-bottom: 1px;
color: #757575;
box-shadow: 0px 0px 10px #1414141c;
}
.cm-main {
margin-top: 10px;
}
.cm-avatar {
position: relative;
float: right;
}
.markavatar {
position: absolute;
top: -7px;
right: -4px;
width: 21px;
border-radius: 100%;
}
.cm-av {
width: 50px;
border-radius:100%;
}
.comment-details {
display: flex;
align-items: center;
flex-direction: row-reverse;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
padding-top: 7px;
padding-bottom: 7px;
padding-left: 20px;
padding-right: 20px;
background: #e7f3f6;
overflow: hidden;
}
.cm-name {
margin-left: auto;
margin-right: 5px;
float: right;
color: #737373;
}
.cm-name a{
color: #737373;
}
.cm-name a:hover{
color: #808080;
}
.comment-matn {
padding: 10px;
line-height: 1.7;
overflow: hidden;
}
.cm-date {
float: left;
}
.cm-date a{
color: #808080;
}
.web_comment {
float: left;
display: inline-block;
width: 19px;
height: inherit;
margin-left: 5px;
}
.cm-reply-main {
overflow: hidden;
padding: 0px 10px 10px 10px;
}
.comment-reply {
border-radius: 10px;
margin-right: 40px;
margin-left: auto;
padding: 8px;
border: 2px solid #e7f3f6;
line-height: 1.7em;
color: #B4B4B4;
}
.comment-reply-page {
border-radius: 30px;
padding: 10px;
border: 2px solid #e7f3f6;
line-height: 1.7em;
color: #8a8a8a;
}
.comment-reply p{
}
.reply-av {
width: 40px;
height: 40px;
position: relative;
float: right;
}
.markreplyavatar {
position: absolute;
top: 2px;
right: -5px;
width: 14px;
}
.replyavatar {
vertical-align: middle;
width: 35px;
border-radius: 100%;
float: right;
position: absolute;
top: 4px;
}
/*-- add Comment --*/
.comment-add-form {
font: 14px "Tanha", "yekan", "tahoma", "arial", "Times New Roman", Helvetica;
margin-top: 15px;
margin-bottom: 15px;
padding: 10px;
background: #fff;
border-radius:30px;
box-shadow: 0px 0px 10px #1414141c;
color: #aaa;
}
.bComForm .sendbutton.hasCheckbox {
background: #B3FDB2;
padding-top: 5px;
padding-bottom: 7px;
border-radius: 50px;
border: 0px;
cursor: pointer;
margin-top: 0;
width: 100px;
color: #fff;
}
.bComForm .sendbutton.hasCheckbox:hover {
background: #CBFECA;
transition-duration: .3s;
}
.bComForm .sendbutton {
background: #B3FDB2;
padding-top: 5px;
padding-bottom: 7px;
border-radius: 50px;
border: 0px;
cursor: pointer;
margin-top: 0;
width: 100px;
color: #fff;
}
.bComForm .sendbutton:hover {
background: #CBFECA;
transition-duration: .3s;
}
input[type=button], input[type=text], input[type=password], input[type=submit], button, textarea, select, .inputBox, input.text, a.btn, a.btn:hover, a.btn:visited {
background-color: #fff;
border: 0px;
color: #aaa;
border-radius: 0px;
}
.inputFix {
border: 1px solid #e1e1e1;
}
.htmlbox {
background:#fff;
}
#cmstickers {
margin-top: 10px;
}
#cmstickers button {
border-radius:10px;
background-color: white;
margin: 2px;
height: 30px;
padding-top: 2px;
padding-bottom:2px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
border: none;
cursor: pointer;
}
#cmstickers img {
height: 20px;
}
/*--pageination--*/
.pagingation {
background: #FFFFFF;
box-shadow: 0px 0px 10px #1414141c;
text-align: center;
padding: 9px;
margin-top: 10px;
border-radius: 15px;
}
.pagesList {
display: inline-block;
}
.pagingation a{
border-radius:50px;
padding: 4px 10px;
color: #757575;
}
.pagingation a:hover {
background: #b4d2da;
transition-duration: .3;
}
.pagingation a:active{
background: #b4d2da;
}
/*--left--*/
.left {
float: left;
width: 270px;
color: #B4B4B4;
}
.left a{
color: #fff;
}
.archive a.selected {
color: #757575;
}
.title-left {
text-align: center;
background: #e5ffe2;
color: #6fa769;
padding: 6px 8px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.left-back {
margin-bottom: 15px;
background: #FFFFFF;
box-shadow: 0px 0px 10px #1414141c;
color: #757575;
border-radius: 20px;
}
.left ul {
list-style: none;
margin: 0;
padding: 0;
}
.left li{
padding: 0;
margin: 0;
margin-left: 10px;
margin-right: 10px;
}
.left li:last-child{
border-bottom: 0px;
}
.left-input {
display: flex;
flex-direction: column;
padding: 15px 15px;
color: #B4B4B4;
}
/*--follow-box--*/
.followBx {
font-family: "Tanha";
background-color: white;
border-radius: 20px;
margin-bottom: 15px;
box-shadow: 0px 0px 10px #1414141c;
padding: 8px;
width: auto;
}
.followThis.followed {
background: #b5fdb2;
}
.followThis {
background: #b5fdb2;
}
/*stat*/
.stat-back {
padding: 5px 4px;
margin-bottom: 2px;
border-radius: 4px;
cursor: default;
}
.stat-value {
float: left;
display: inline-block;
}
/*about-me*/
.about-me {
margin-bottom: 10px;
text-align: center;
padding-bottom: 10px;
padding-top: 10px;
}
.blog-image {
width: 90%;
height: inherit;
margin: 5px 0px;
}
.description-web {
line-height: 1.6em;
padding: 10px 10px 0px 10px;
}
/*recent-comment*/
.recent-comment {
display: flex;
flex-direction: row-reverse;
align-items: center;
direction: ltr;
margin-bottom: 6px;
clear: both;
overflow: hidden;
}
.recent-comment a{
font-size: 13px;
display: flex;
flex-direction: row-reverse;
}
.cm-matnn {
direction: rtl;
padding: 2%;
width: 81.5%;
}
.recent-comment a{
color: #757575;
}
.cm-matnn:hover{
color: #949494;
cursor: pointer;
}
.recent-comment-av-img {
float: right;
width: 15%;
margin: 5px;
margin-left: 15px;
border-radius: 100%;
}
.mostcm-icon:before {
content: url(https://sevdafjsh.neocities.org/gif/437869nvw95ertcx.gif);
}
.popularcm-icon:before {
content: url(https://sevdafjsh.neocities.org/gif/438295glibflgdr21.gif);
}
/*مطالب محبوب*/
.left i{
color: #757575;
margin-left: 5px;
}
.rate--post {
color: #B4B4B4;
padding: 2px;
margin-bottom: 2px;
line-height: 1.8em;
}
.rate--post:hover{
color: #FDBFB2;
}
a.selected .rate--post {
color: #808080;
}
.favpost {
color: #B4B4B4;
padding: 2px;
margin-bottom: 2px;
line-height: 1.8em;
}
.favpost:hover{
color: #FDBFB2;
}
a.selected .favpost {
color: #808080;
}
.category-children {
margin-right: 10px;
}
/*--tags--*/
.tagss {
display: inline-block;
margin: 3px;
}
.tagss a{
border-radius: 10px;
padding: 5px 8px;
background: #FDBFB2;
display: table-cell;
color: #FFFFFF;
transition-duration: .3s;
}
.tagss a:hover{
background: #FFDED7;
color: #FFFFFF;
}
.tagss a.selected{
background: #4d4d4d;
color: #8a8a8a;
}
/*----fot----*/
.fotter {
padding-top:8px;
padding-bottom:8px;
padding-left: 25px;
padding-right: 25px;
background: #FFFFFF;
margin-bottom: 10px;
clear: both;
bottom: 0;
left: 0;
top: auto;
direction: ltr;
box-shadow: 0px 0px 10px #1414141c;
color: #F2EAD5;
border-radius: 15px;
}
.fotter .erfan{
transition-duration: .5s;
color: #FFDED7;
text-decoration: none;
}
.fotter .erfan:hover{
color: #FDBFB2;
}
.bayan {
float: right;
color: #F2EAD5;
}
.bayan a {
transition-duration: .5s;
color: #FFDED7;
}
.bayan a:hover{
color: #FDBFB2;
}
@media only screen and (max-width: 1000px) {
#wrp {
width: 900px;
}
.menu {
width: 900px;
}
.block-post {
width: 650px;
}
.left {
width: 235;
}
.description-web img{
width: 100%;
}
#desimg {
width:100%;
}
#followInBx {
width: 100%;
}
}
@media only screen and (max-width: 900px) {
#wrp {
width: 800px;
}
.menu {
width: 800px;
}
.block-post {
width: 550px;
}
.left {
width: 235px;
}
#desimg {
width:100%;
}
#followInBx {
width: 100%;
}
}
@media only screen and (max-width: 800px) {
#wrp {
width: 700px;
}
.menu {
width: 700px;
}
.block-post {
width: 450px;
}
.left {
width: 235;
}
#desimg {
width:100%;
}
#followInBx {
width: 100%;
}
}
@media only screen and (max-width: 700px) {
.modal-content {
max-width: 100%;
max-height: 100%;
object-fit: contain; /* Maintain aspect ratio */
}
#wrp {
width: 100%;
}
.menu {
width: 100%;
}
.block-post {
width: 95%;
margin-right: 2.5%;
margin-left: 2.5%;
}
.left {
width: 95%;
margin-right: 2.5%;
margin-left: 2.5%;
}
.description-web img{
width: 98%;
}
.fotter {
font-size: 70%;
width: 85%;
margin-right: 2.5%;
margin-left: 2.5%;
}
#desimg {
width:100%;
}
#followInBx {
width: 100%;
max-width: 300px;
}
}
@media only screen and (max-width: 400px) {
.modal-content {
max-width: 100%;
max-height: 100%;
object-fit: contain; /* Maintain aspect ratio */
}
.fotter {
font-size: 70%;
width: 82%;
margin-right: 2.5%;
margin-left: 2.5%;
}
#desimg {
width:100%;
}
#followInBx {
width: 100%;
}
}
@media only screen and (max-width: 380px) {
.modal-content {
max-width: 100%;
max-height: 100%;
object-fit: contain; /* Maintain aspect ratio */
}
.fotter {
font-size: 70%;
width: 82%;
margin-right: 2.5%;
margin-left: 2.5%;
}
#desimg {
width:100%;
}
#followInBx {
width: 100%;
}
}
/*!
* Font Awesome 4.5.0 by @davegandy - http://fontawesome.io - @fontawesome
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
*/
/* FONT PATH
* -------------------------- */
#desimg {
width:100%;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* makes the font 33% larger relative to the icon container */
.fa-lg {
font-size: 1.33333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.fa-2x {
font-size: 2em;
}
.fa-3x {
font-size: 3em;
}
.fa-4x {
font-size: 4em;
}
.fa-5x {
font-size: 5em;
}
.fa-fw {
width: 1.28571429em;
text-align: center;
}
.fa-ul {
padding-left: 0;
margin-left: 2.14285714em;
list-style-type: none;
}
.fa-ul > li {
position: relative;
}
.fa-li {
position: absolute;
left: -2.14285714em;
width: 2.14285714em;
top: 0.14285714em;
text-align: center;
}
.fa-li.fa-lg {
left: -1.85714286em;
}
.fa-border {
padding: .2em .25em .15em;
border: solid 0.08em #eeeeee;
border-radius: .1em;
}
.fa-pull-left {
float: left;
}
.fa-pull-right {
float: right;
}
.fa.fa-pull-left {
margin-right: .3em;
}
.fa.fa-pull-right {
margin-left: .3em;
}
/* Deprecated as of 4.4.0 */
.pull-right {
float: right;
}
.pull-left {
float: left;
}
.fa.pull-left {
margin-right: .3em;
}
.fa.pull-right {
margin-left: .3em;
}
.fa-spin {
-webkit-animation: fa-spin 2s infinite linear;
animation: fa-spin 2s infinite linear;
}
.fa-pulse {
-webkit-animation: fa-spin 1s infinite steps(8);
animation: fa-spin 1s infinite steps(8);
}
@-webkit-keyframes fa-spin {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(359deg);
transform: rotate(359deg);
}
}
@keyframes fa-spin {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(359deg);
transform: rotate(359deg);
}
}
.fa-rotate-90 {
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
.fa-rotate-180 {
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
}
.fa-rotate-270 {
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
-webkit-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg);
}
.fa-flip-horizontal {
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1);
-webkit-transform: scale(-1, 1);
-ms-transform: scale(-1, 1);
transform: scale(-1, 1);
}
.fa-flip-vertical {
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1);
-webkit-transform: scale(1, -1);
-ms-transform: scale(1, -1);
transform: scale(1, -1);
}
:root .fa-rotate-90,
:root .fa-rotate-180,
:root .fa-rotate-270,
:root .fa-flip-horizontal,
:root .fa-flip-vertical {
filter: none;
}
.fa-stack {
position: relative;
display: inline-block;
width: 2em;
height: 2em;
line-height: 2em;
vertical-align: middle;
}
.fa-stack-1x,
.fa-stack-2x {
position: absolute;
left: 0;
width: 100%;
text-align: center;
}
.fa-stack-1x {
line-height: inherit;
}
.fa-stack-2x {
font-size: 2em;
}
.fa-inverse {
color: #ffffff;
}
/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
readers do not read off random characters that represent icons */
.fa-comment-o:before {
content:"\f0e5";
}
.fa-calendar-o:before {
content:"\f133";
}
.fa-comment-o:before {
content:"\f0e5";
}
.fa-calendar-o:before {
content:"\f133";
}
.fa-home:before {
content:"\f015";
}
.fa-comments:before {
content:"\f086";
}
.fa-paint-brush:before {
content:"\f1fc";
}
.fa-thumbs-o-up:before {
content:"\f087";
}
.fa-external-link:before {
content: url(https://sevdafjsh.neocities.org/gif/computer.gif);
}
.fa-thumbs-o-down:before {
content:"\f088";
}
.fa-heart-o:before {
content: "\f08a";
}
.rate-button-box.rated .fa-heart-o:before {
content:"\f004";
color: #FFDED7;
}
.fa-comments-o:before {
content: "\f0e6";
}
.fa-user:before {
content: "\f007";
}
.fa-angle-double-left:before {
content:"\2025";
}
.fa-angle-double-right:before {
content:"\2025";
}
.fa-angle-right:before {
content:"\2024";
}
.fa-angle-left:before {
content: "\2024";
}
.recently-post-icon:before {
content: url(https://sevdafjsh.neocities.org/gif/1008954qqr71dvokd-ezgif.com-resize.gif);
}
.peyvand:before {
content: url(https://sevdafjsh.neocities.org/gif/442960qk4wjtzztt.gif)
}
.savemsg:before {
content: url(https://sevdafjsh.neocities.org/gif/rainbowstar2.gif)
}
.category-icon:before {
content: url(https://sevdafjsh.neocities.org/gif/1073020lz9hw5tluj.gif)
}
.category-children .category-icon:before {
content: url(https://sevdafjsh.neocities.org/gif/ezgif.com-resize.png)
}
.archive-icon:before {
content: url(https://sevdafjsh.neocities.org/gif/1065500cl3si27n8p.gif)
}
.fa-sticky-note-o:before {
content: url(https://sevdafjsh.neocities.org/gif/exclamation.gif);
}
.auther-icon:before {
content: url(https://sevdafjsh.neocities.org/gif/1009254cq7evun01h.gif)
}
@keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
.post-matn blockquote {
border: 2px solid #b8fdb2;
border-radius: 10px;
color: #99cc96;
font-size: 15px;
margin: 5px 30px 10px;
padding-right: 5px;
font-style: italic;
}
.recent-comment .cm-matnn {
}
.post-matn blockquote p {
padding-top: 5px;
padding-bottom:5px;
padding-right:15px;
padding-left:15px;
}
.recent-comment .cm-matnn {
}
.post-matn img {
margin:5px;
height: auto;
cursor: pointer;
}
/*--music player--*/
.music-box {
display: flex;
align-items: center;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
max-width: 600px;
width: 100%;
}
.cover-container {
position: relative;
margin-right: 20px;
}
.music-cover {
width: 100px;
height: 100px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.play-pause {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24' fill='none' nighteye='disabled'%3E%3Cpath d='M4 11.9999V8.43989C4 4.01989 7.13 2.2099 10.96 4.4199L14.05 6.1999L17.14 7.9799C20.97 10.1899 20.97 13.8099 17.14 16.0199L14.05 17.7999L10.96 19.5799C7.13 21.7899 4 19.9799 4 15.5599V11.9999Z' stroke='%23FFFFFF' stroke-width='1.5' stroke-miterlimit='10' stroke-linecap='round' stroke-linejoin='round'/%3E%3C/svg%3E") no-repeat center center;
background-size: contain;
border: none;
width: 50px;
height: 50px;
cursor: pointer;
outline: none;
}
.playing {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24' fill='none' nighteye='disabled'%3E%3Cpath d='M10.65 19.11V4.89C10.65 3.54 10.08 3 8.64 3H5.01C3.57 3 3 3.54 3 4.89V19.11C3 20.46 3.57 21 5.01 21H8.64C10.08 21 10.65 20.46 10.65 19.11Z' stroke='%23FFFFFF' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'/%3E%3Cpath d='M21 19.11V4.89C21 3.54 20.43 3 18.99 3H15.36C13.93 3 13.35 3.54 13.35 4.89V19.11C13.35 20.46 13.92 21 15.36 21H18.99C20.43 21 21 20.46 21 19.11Z' stroke='%23FFFFFF' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'/%3E%3C/svg%3E");
}
.info-controls {
display: flex;
align-items: center;
width: 100%;
}
.info {
line-height:1.7;
margin-right: 10px;
}
.title {
font-weight: bold;
}
.artist {
font-size: 0.9em;
}
.timeline {
flex-grow: 1;
margin-right: 10px;
appearance: none;
background: lightgray;
height: 5px;
border-radius: 5px;
outline: none;
}
.timeline::-webkit-slider-thumb {
appearance: none;
width: 10px;
height: 10px;
background: white;
border-radius: 50%;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.icon-button {
background: none;
border: none;
width: 24px;
height: 24px;
background-size: contain;
cursor: pointer;
outline: none;
}
.download {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24' fill='none' nighteye='disabled'%3E%3Cpath d='M9.31995 11.6799L11.8799 14.2399L14.4399 11.6799' stroke='%23292D32' stroke-width='1.5' stroke-miterlimit='10' stroke-linecap='round' stroke-linejoin='round'/%3E%3Cpath d='M11.88 4V14.17' stroke='%23292D32' stroke-width='1.5' stroke-miterlimit='10' stroke-linecap='round' stroke-linejoin='round'/%3E%3Cpath d='M20 12.1799C20 16.5999 17 20.1799 12 20.1799C7 20.1799 4 16.5999 4 12.1799' stroke='%23292D32' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'/%3E%3C/svg%3E");
filter: invert(0.5);
}
.modal-flex-container a{
color: #b5b5b5;
}
.modal-flex-container a:hover{
color: #e4e4e4;
}
.modal {
display: none; /* Hidden by default */
flex-direction: column;
align-items: center;
justify-content: center;
position: fixed;
z-index: 1000;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.9);
}
.modal-flex-container {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
position: relative;
}
.modal-content {
height: 500px;
width: auto;
max-width: 80%;
margin: 0 20px;
}
#caption {
text-align: center;
color: #ccc;
padding: 10px 0;
}
@keyframes zoom {
from {transform: scale(0)}
to {transform: scale(1)}
}
.close {
position: absolute;
top: 15px;
right: 35px;
color: #f1f1f1;
font-size: 40px;
font-weight: bold;
transition: 0.3s;
}
.close:hover,
.close:focus {
color: #bbb;
text-decoration: none;
cursor: pointer;
}
.gallery-nav {
cursor: pointer;
padding: 16px;
color: white;
font-weight: bold;
font-size: 20px;
transition: 0.6s ease;
user-select: none;
text-decoration: none; /* Ensure no underline */
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.gallery-nav:hover {
background-color: rgba(0,0,0,0.8);
}
.prev {
left: 0;
border-radius: 0 3px 3px 0;
}
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
.modal-content {
max-height: 500px;
width: auto;
}
.download-btn {
color: white;
background-color: #444;
padding: 10px 20px;
text-align: center;
text-decoration: none;
font-size: 18px;
margin-top: 20px;
border-radius: 5px;
display: block;
}
.download-btn:hover {
background-color: #666;
}
#downloadButton {
font-size: 15px;
}
/*--music box--*/
strong {
font-weight: 600;
}
.player {
width: 270px;
height: 400px;
margin: 40px auto;
.item {
border-radius:30px;
position: relative;
display: table;
background: #fff;
padding: 10px;
margin: 10px;
width: 100%;
.cover, .detail {
position: relative;
display: table-cell;
}
.cover {
position: relative;
width: 80px;
height: 80px;
.cover img{
width: 80px;
border-radius: 50%;
}
.play-pause-btn {
position: absolute;
z-index: 10;
width: 40px; height: 40px;
top: 50%; margin-top: -20px;
left: 50%; margin-left: -20px;
text-align: center;
color: white;
line-height: 40px;
border-radius: 50%;
background: rgba(0,0,0,.4);
}
}
.detail {
vertical-align: top;
padding: 10px;
.artist, .title {
display: block;
}
.artist {
color: #e74c3c;
padding: 0 0 10px;
}
.title {
color: #95a5a6;
}
.bars {
position: absolute;
display: none;
top: 10px;
right: 30px;
height: 10px;
}
}
.time {
position: absolute;
bottom: 0;
left: 0;
width: 0%;
height: 2px;
background: #e74c3c;
transition: width .2s;
}
&.playing {
.bars > [class^="bar-"] {
position: absolute;
display: block;
height: 10px;
width: 2px;
background: #e74c3c;
animation: bar 0ms -1000ms linear infinite alternate running;
&:nth-child(1) {
left: 0px;
animation-duration: 337ms;
}
&:nth-child(2) {
left: 5px;
animation-duration: 321ms;
}
&:nth-child(3) {
left: 10px;
animation-duration: 353ms;
}
&:nth-child(4) {
left: 15px;
animation-duration: 341ms;
}
&:nth-child(5) {
left: 20px;
animation-duration: 327ms;
}
}
}
@include clearfix();
}
}
/** animasyon **/
@keyframes bar {
0% { transform: scale(1,0.25); }
25% { transform: scale(1,0.5); }
50% { transform: scale(1,0.75); }
75% { transform: scale(1,1); }
100% { transform: scale(1,1.25); }
}
#followersLs {
display: flex;
text-align: center;
margin: 7px 0 13px;
clear: both;
flex-wrap: wrap;
justify-content: space-evenly;
}
/*scrollbar*/
::-webkit-scrollbar {
width: 16px
}
::-webkit-scrollbar:horizontal {
height: 17px
}
::-webkit-scrollbar-corner {
background: #eee
}
::-webkit-scrollbar-track:vertical {
background: linear-gradient(90deg, #e5e5e5, #f0f0f0 20%)
}
::-webkit-scrollbar-track:horizontal {
background: linear-gradient(180deg, #e5e5e5, #f0f0f0 20%)
}
::-webkit-scrollbar-thumb {
border: 1.5px solid #888;
border-radius: 3px;
box-shadow: inset 0 -1px 1px #fff, inset 0 1px 1px #fff;
background-color: #eee;
}
::-webkit-scrollbar-thumb:vertical {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAKCAIAAADpZ+PpAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAAADrSURBVChTTc5LboJQGAXguyoCu4ERCzAGlRk7UOwGWIDh0s4M4kxb06RSq/jAB6AxJkJ4lTDrue3AnvyzP+fLId+/yfM8juP7PQmCCOf7B3e+ZD+O40RRVFW12VQUpd3r9U3T2m4OpKoqWZYNwzBZLEqfh0N7NnvfrPcEWlEUWZb9mWF4Ph6D0ylcLbfM5HkeJrhGA2hb15/QXnv+w7RYXsDatjOdvnmrHSnLEizMNE2v11sUXQBCnn98kbquBUGQJAlmq9WB2e3qg4HJdqKkaRql1HGc0WgMcDJ5dd0F24kediZJ8t/ELT69H+8py0CYSIO5AAAAAElFTkSuQmCC") no-repeat 50%, linear-gradient(90deg, #eee 45%, #ddd 0, #bbb)
}
::-webkit-scrollbar-thumb:horizontal {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAAADcSURBVChTNZBLqoUwEEQrURQUxZGCvy24ACfiityJi7tv8GauQoPxk5tquA2RQ9vVVYk6z9NZaxFFEe77htYazjk8z4MwDIVZ+rourOuKaZrwvi+WZcE8z1BKCbPPCjk4DAO2bRP1OI7wLiL6Mbd7J408z1GWpQwWRYGqqiQG+03TgMu0MacfUN4qANmn8UOv9MjW3sKaSm7iIdOSlziOQ3LScd93aPonSYK6riVLlmVo21aYfVqzND9pmqLrOlGT+76XbcxLZkb19/l3fEP+oF0cx8KMEASBsDEGX2/CgZCHkg+8AAAAAElFTkSuQmCC") no-repeat 50%, linear-gradient(180deg, #eee 45%, #ddd 0, #bbb)
}
::-webkit-scrollbar-button:horizontal:end:increment,
::-webkit-scrollbar-button:horizontal:start:decrement,
::-webkit-scrollbar-button:vertical:end:increment,
::-webkit-scrollbar-button:vertical:start:decrement {
display: block
}
::-webkit-scrollbar-button:vertical {
height: 17px
}
::-webkit-scrollbar-button:vertical:start:decrement {
background: white;
background-image: url("https://cdn.discordapp.com/attachments/904308736712138793/1001299199633141851/download.png");
background-repeat: no-repeat;
background-position: center;
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
::-webkit-scrollbar-button:vertical:start:increment {
display: none;
}
::-webkit-scrollbar-button:vertical:end:decrement {
display: none;
}
::-webkit-scrollbar-button:vertical:end:increment {
background: white;
background-image: url("https://cdn.discordapp.com/attachments/904308736712138793/1001299200052576387/87ae92e1-3894-4469-b1b9-aedf5f04975c.png");
background-repeat: no-repeat;
background-position: center;
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
اسکریپت استیکر های کامنت هم داخلشه
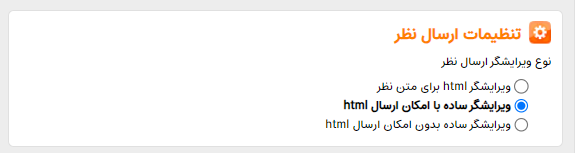
برای فعال شدن اسکریپت استیکر کامنت باید "تنظیمات ارسال نظر" رو روی " " قرار بدین.


راهنمای ایجاد تغییرات جزئی در قالب:

برای تغییر آیکون در بخش <head> لینک عکسی که میخواین رو تو بخش rel="shortcut icon" بنویسید.

برای تغییر آیکون هدر تو بخش class="header" لینک img رو تغییر بدید.
و برای لینک تلگرام هم لینک a رو تغییر بدید.

برای تغییر عکس این قسمت، تو بخش class="description-web" لینک img رو تغییر بدید.
برای تغییرات دیگه میتونین از بخش inspect مروگرتون کمک بگیرید تا اشتباهیم کدی رو تغییر دادید قابل جبران باشه:)
- ۳۹۳