
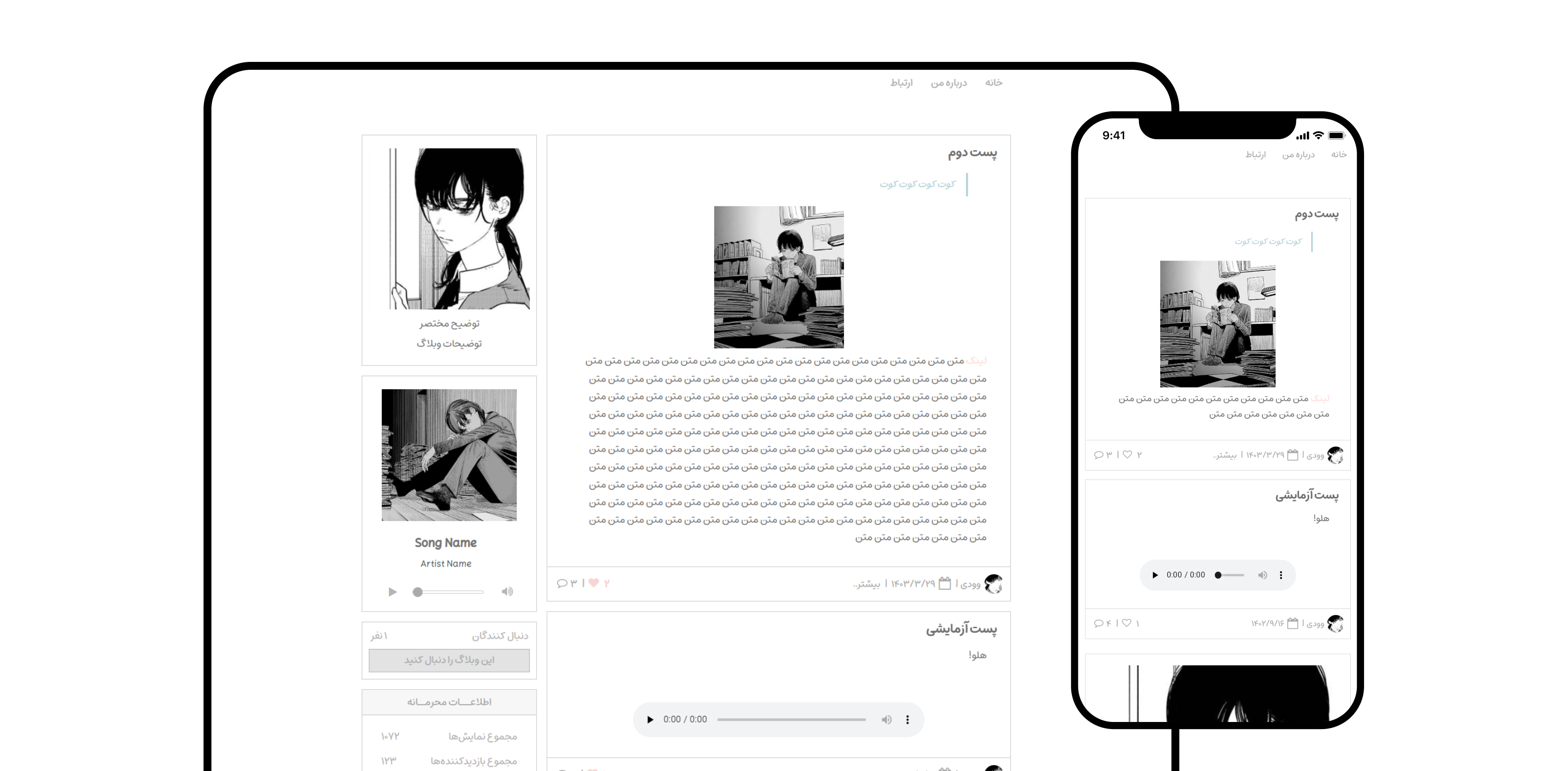
قبلا یه قالب مینیمال سیاه سفید دیده بودم تو بیان ولی هر چی گشتم نتونستم کدشو پیدا کنم، برای همین تصمیم گرفتم همین قالبمو با یکم تغییرات تبدیل به اون قالب سیاه سفید مینیمالی کنم که دلم میخواست..
و اینم شد نتیجه اش!
برگرفته شده از قالب عرفان / دارای ریسپانسیو
اگه از این قالب خوشتون اومد و خواستید استفاده کنید؛ اول باید امکان جاوا اسکریپت رو از قسمت "امکانات اختیاری بیان" خریداری کنید.

▾

▾

▾

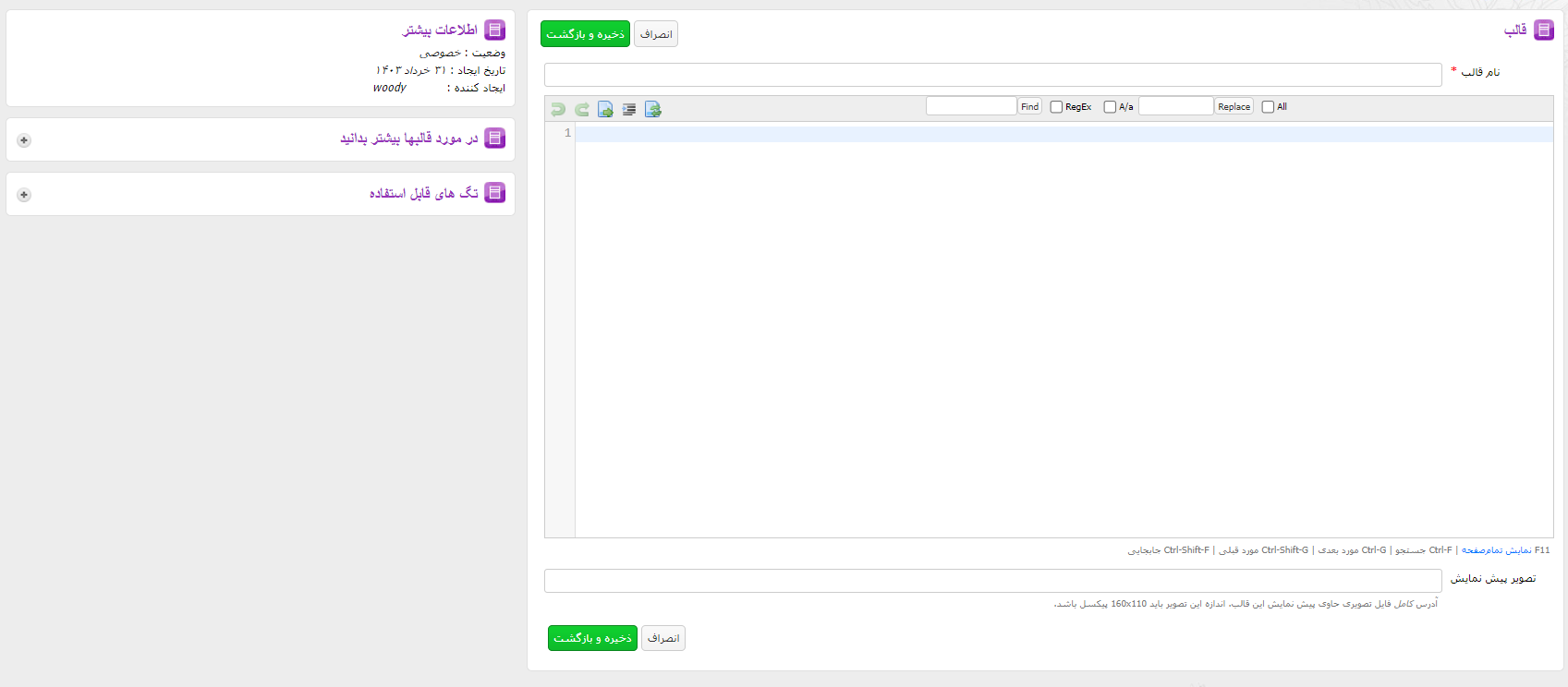
بعد از فعال کردن "امکان جاوااسکریپت", نوبت به ساخت قالب جدید میرسه؛

▾

▾

( کد قالب )
بعد از جایگذاری این کد، عنوانی براش انتخاب کنید بعد ذخیره اش کنید؛
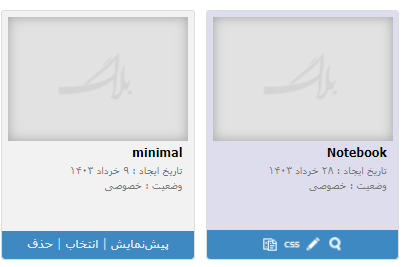
بعد از اینکه قالبتون رو بعنوان قالب اصلی انتخاب کردید (از قسمت قالبها روی انتخاب که بزنید، قالب انتخاب میشه)
از قسمت "ویرایش CSS قالب" یا آیکون "CSS" کد استایل قالب رو جایگذاری کنید؛

( کد استایل قالب )
حالا نوبت جایگذاری اسکریپتها و موزیک پلیر هستش
(وقتی میخواین قالب بسازین اجازه استفاده از این کد ها رو ندارین و باید سیو کنید قالب رو بعد این کدهارو اضافه کنید!)
برای اضافه کردن موزیک پلیر به خط 290 برید؛
برای اینکار روی آیکون ![]() بزنید و 290 رو وارد کنید و اوکی رو بزنید.
بزنید و 290 رو وارد کنید و اوکی رو بزنید.
و این کد رو اضافه کنید.
<div class="left-back">
<div class="mp3-player">
<img src="https://sevdafjsh.neocities.org/img/1b56b556827e6a656d9ae20e8e77c523.jpg" alt="Cover Image" class="cover">
<div class="info">
<div class="song-name">Us</div>
<div class="artist">by James Bay</div>
</div>
<audio id="audio" __idm_id__="3424257">
<source src="https://uploadkon.ir/uploads/6da009_2405-Us.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<div class="controls">
<button id="play-pause" class="control-btn"><i class="fa fa-play"></i></button>
<input type="range" id="seek-bar" value="0">
<div class="volume-control">
<button id="volume-btn" class="control-btn"><i class="fa fa-volume-up"></i></button>
<input type="range" id="volume-slider" value="100" max="100">
</div>
</div>
</div>
</div>
حالا طبق روش قبلی برید به خط 559 و اسکریپتهارو اضافه کنید.
<script src="https://sevdafjsh.neocities.org/JS/gallery.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/blacksticker.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/replaceImage.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/musicplayer2.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/musicbox.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/videoplayer.js"></script>
<script src="https://sevdafjsh.neocities.org/JS/mp3player.js"></script>
<!--script-->
و تامام 
 ۳۶۴
۳۶۴
 ۰
۰

دیدگاهها
هیچ نظری هنوز ثبت نشده است.