
با یه اسکریپت که توسط دوست خوبم چت جی پی تی ساخته شده، میشه تو کامنت وبلاگ بیان از استیکر استفاده کرد؛
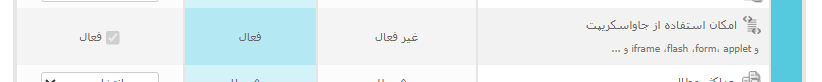
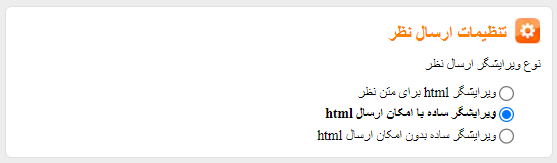
فقط اینکه باید قبلش امکان جاوا اسکریپت و گزینه "ویرایشگر ساده با امکان ارسال html" برای نظرات وبلاگتون فعال باشه.
برای فعالسازی امکان جاوااسکریپت..

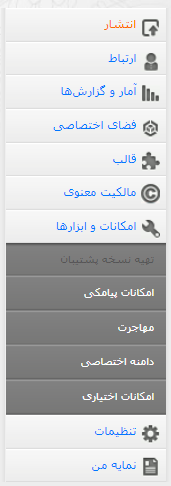
باید از بخش امکانات اختیاری "امکان جاوااسکریپت" رو انتخاب و خریداری کنید.
▾

▾

▾

بعد از اینکه از طریق "تنظیمات پیشرفته" تنظیمات "ویرایشگر ساده با امکان ارسال html" رو برای وبلاگتون تنظیم کردید..

این کد رو قبل از تگ <body/> قرار بدید:
<script src="https://iweiu.storage.c2.liara.space/Js/stickerswoody.js"></script>
اگه مشکلی داشتید یا عمل نکرد کامنت بزارید تا چک کنم:)
 ۶۵۱
۶۵۱
 ۸
۸

دیدگاهها (۸)
یِگآنِه 猫
۲۹ مرداد ۰۳ ، ۱۵:۲۱
طراحی سایت بلدی؟
پاسخ:
۲۹ مرداد ۰۳، ۱۶:۵۸
یِگآنِه --
۳۰ مرداد ۰۳ ، ۱۰:۳۲
فعلا که استارت پایتونو زدم تا ببینم چی پیش میاد#142
پاسخ:
۳۰ مرداد ۰۳، ۱۰:۳۹
یِگآنِه --
۳۰ مرداد ۰۳ ، ۱۰:۴۳
دوره پایتون سایت سبز لرن رو میبینم.
گرچه سیستمم ضعیفه مجبورم از مفسر انلاین پایتون استفاده کنم ولی همینم خوبه
#51
پاسخ:
۳۰ مرداد ۰۳، ۱۰:۴۹
یِگآنِه --
۳۰ مرداد ۰۳ ، ۱۰:۵۹
حالا تو تلگرامم بگردی چنلایی هستن دوره های پولی رو رایگان بزارن XD ولی من تهش عذاب وجدانم نمیزاره استفاده کنم.
والا من خودم چون علاقم طراحی سایته و دیگه از کنکور تجربی خستم گفتم ی جهشی بزنم سمت علاقه و فقط از رو دوس داشتن نیست ی نگاه شغل مانندم بهش دارم
پایتون تو اکثر حوزه ها کاربرد داره مثل همین طراحی سایت و هوش مصنوعی و امنیت و تحلیل داده و ماشین لرنینگ و ...
گفتم ب عنوان اولین زبان یادش بگیرم و بعد بخزم سمت طراحی سایت
پاسخ:
۳۰ مرداد ۰۳، ۱۱:۰۷
یِگآنِه --
۳۰ مرداد ۰۳ ، ۱۱:۱۴
اره این دوره ای هم ک میبینم از زیر صفر توضیح میده و میفهمم.
نه رندوم نبود حدود ۴ روز فقط سرچ زدم و پرس و جو.
چون اولش یه راست میخواستم برم سمت جاوااسکریپت و اینا.
ولی چون بازار کارم برام مهمه و دیدم بقول تو بازارش داغه دیگه انتخابش کردم.
#99
پاسخ:
۳۰ مرداد ۰۳، ۱۱:۲۲
یِگآنِه --
۳۰ مرداد ۰۳ ، ۱۷:۴۴
پاسخ:
۳۰ مرداد ۰۳، ۱۹:۲۱
파 리 야 🎀.
۲۹ دی ۰۴ ، ۱۶:۳۳
پاسخ:
۲۹ دی ۰۴، ۱۶:۳۹
파 리 야 🎀.
۲۹ دی ۰۴ ، ۱۶:۴۴
پاسخ:
۲۹ دی ۰۴، ۱۶:۴۹